如何引入字体图标不再赘述,可参考:WPF引入字体图标,引入字体时,需要注意的是,如果希望字体通过后台或者后端进行传递字体字符串时,对应字体的参数格式会有所不同,此处以阿里巴巴开源字体库为例,参考链接WPF使用阿里巴巴字体库
xaml中使用如下:
1
2
3
4
5
6
7
8
9
10
11
| <StackPanel Orientation="Horizontal">
<StackPanel.Resources>
<FontFamily x:Key="iconfont">pack://application,,,/所在命程序集名称;Component/Resources/#iconfont</FontFamily>
</StackPanel.Resources>
<TextBlock Text=" " FontSize="30" Margin="10"
FontFamily="{StaticResource iconfont}"
HorizontalAlignment="Center"
VerticalAlignment="Center"></TextBlock>
</StackPanel>
|
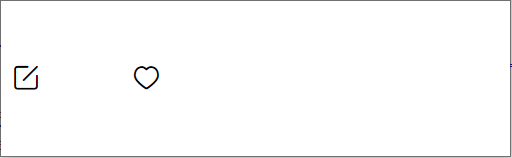
效果:

在.cs文件中通过代码设定字体图标,需要将中的&#x替换为\u以及去掉尾部;:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| private string strIcon;
/// <summary>
/// 页面中使用的属性
/// </summary>
public string StrIcon
{
get
{
//模拟后台给对应属性赋值
if (string.IsNullOrEmpty(strIcon))
{
strIcon = "\ue8ac \ue8ab";
}
return strIcon;
}
set { strIcon = value; }
}
|
xaml文件中使用对应的属性
1
2
3
4
5
6
|
<TextBlock Text="{Binding StrIcon}" FontSize="30" Margin="10" FontFamily="{StaticResource iconfont}"
Foreground="YellowGreen"
HorizontalAlignment="Center"
VerticalAlignment="Center"></TextBlock>
|
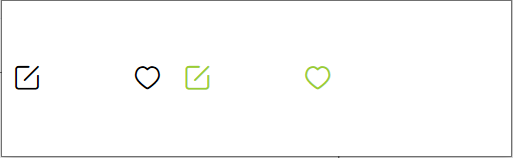
效果:

前端xaml中支持使用的是&#+Unicode码;字体对应的字符实体,而在.cs中则是使用的是对应的\u+Unicode码十六进制结果,具体可查阅资料WPF中显示UniCode字符
![]()
![]()

